Motion Exploration: Scripting
Creative Coding, Motion | Fall, 2021
This exploration is a collection of animations introducing motion designers to the CSS Flexbox, a website layout model. Drawing inspiration from Flexbox's principles, I created a script that enables designers to generate, populate, and animate flexible layouts without worrying about the mathematical complexities that often come with such challenges. For more information on the script, check out my thesis.



Motion branding
Audio: Banko Em (Alt. - 2a) (Instrumental) by Ben Jacobs
Motion ident
Audio: Medina (Instrumental) by Garvanza
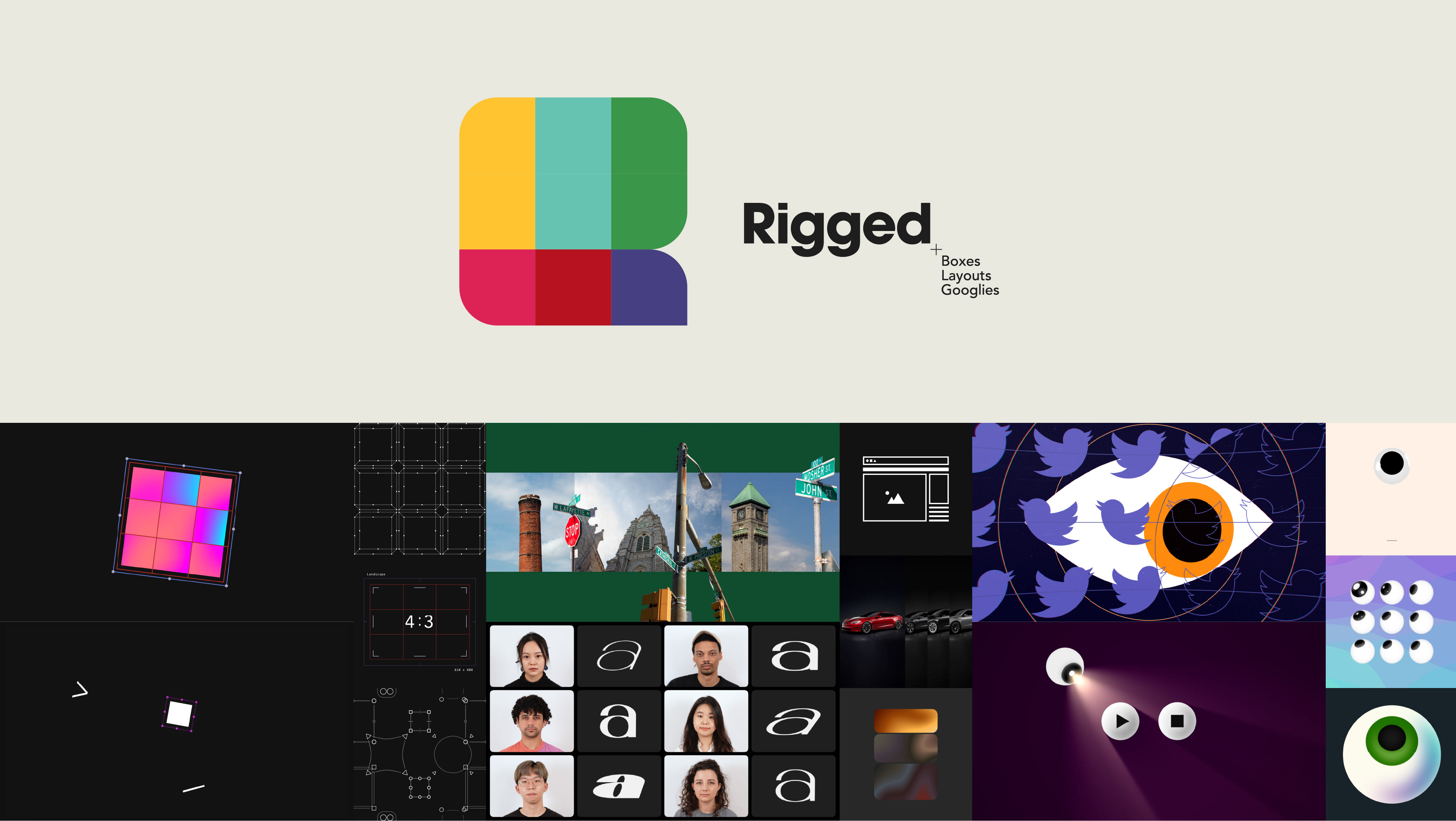
Motion exercises
Inspiration: @tilt.editions, Audio: Pablo's Island (Instrumental) by Graham Barton



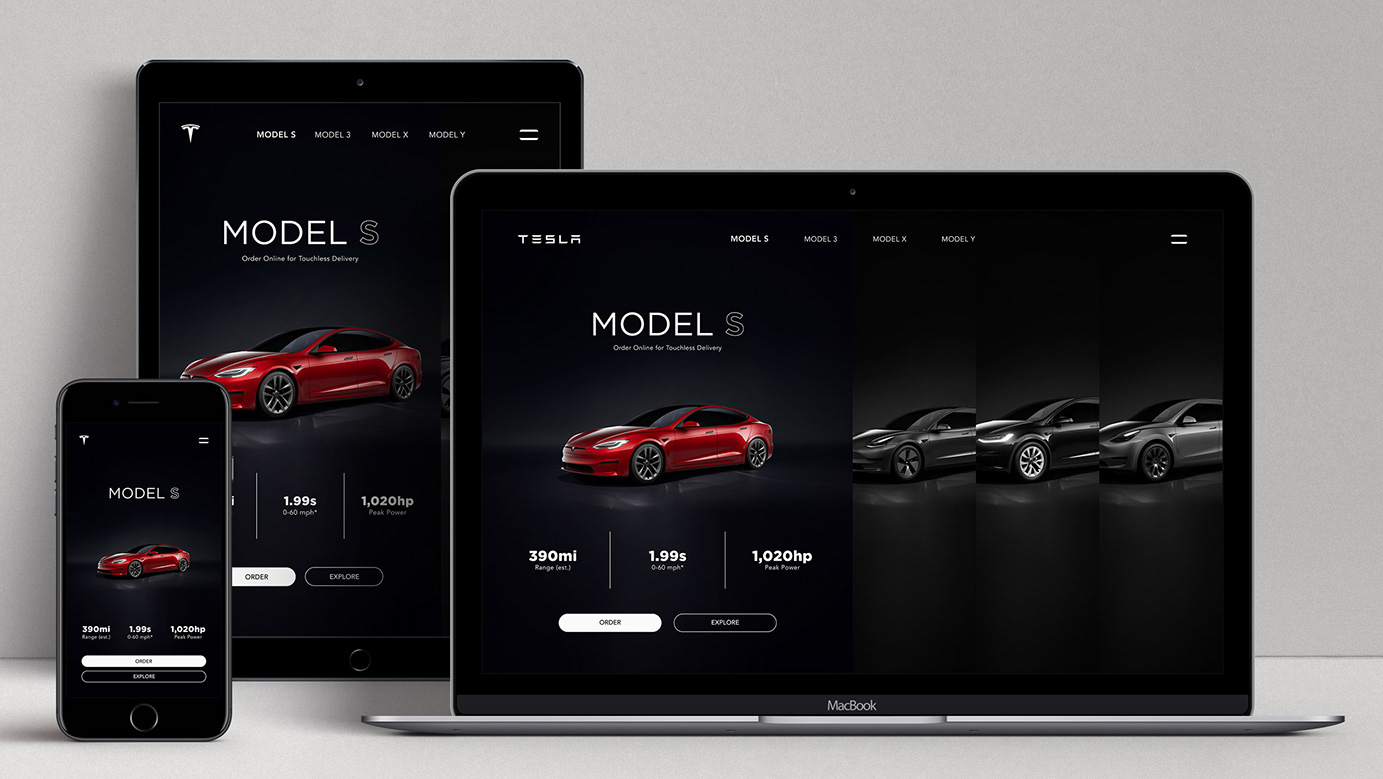
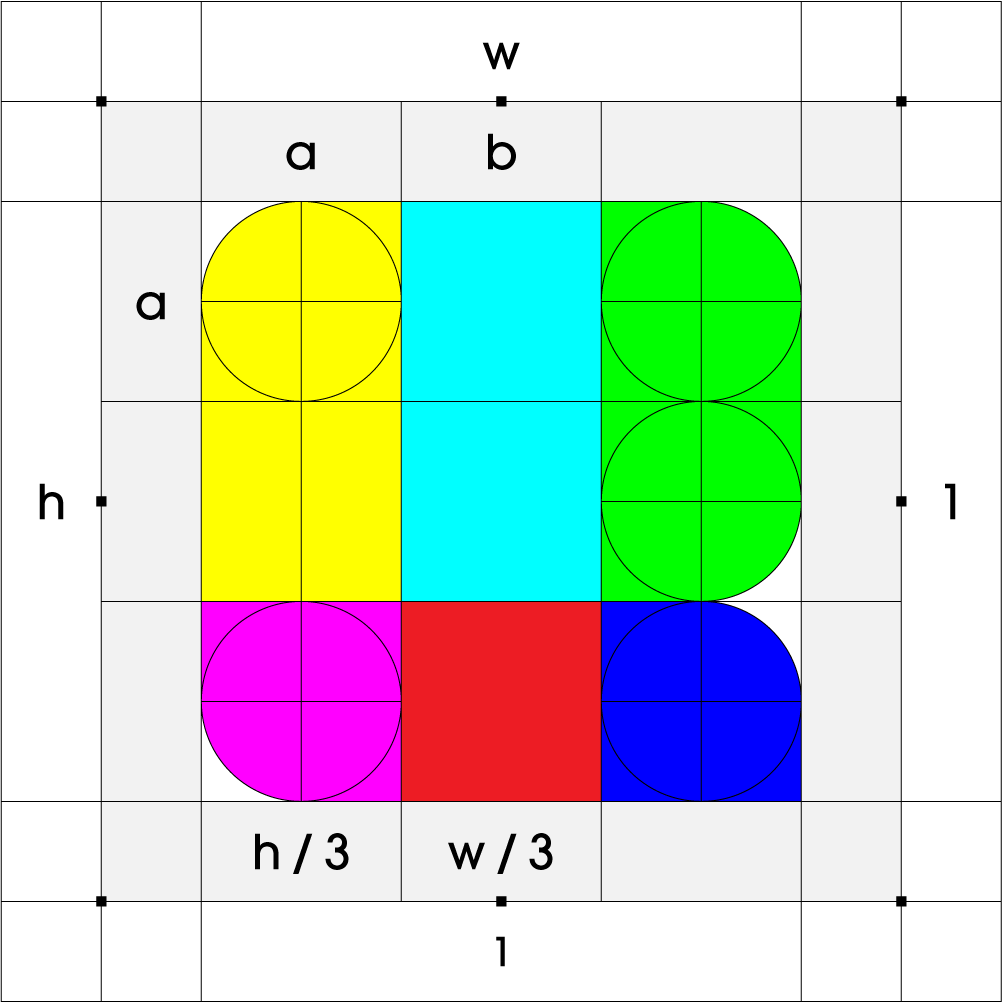
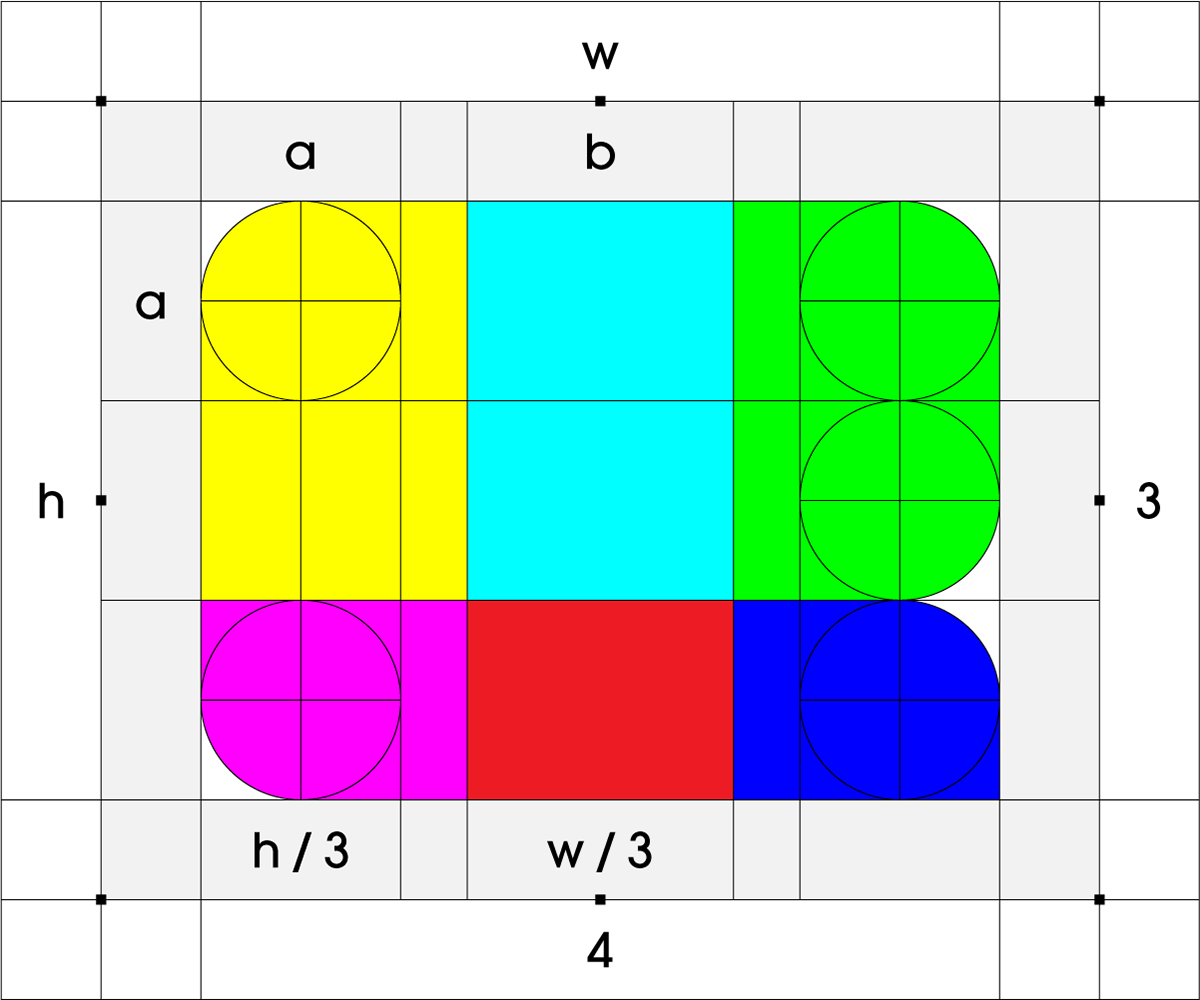
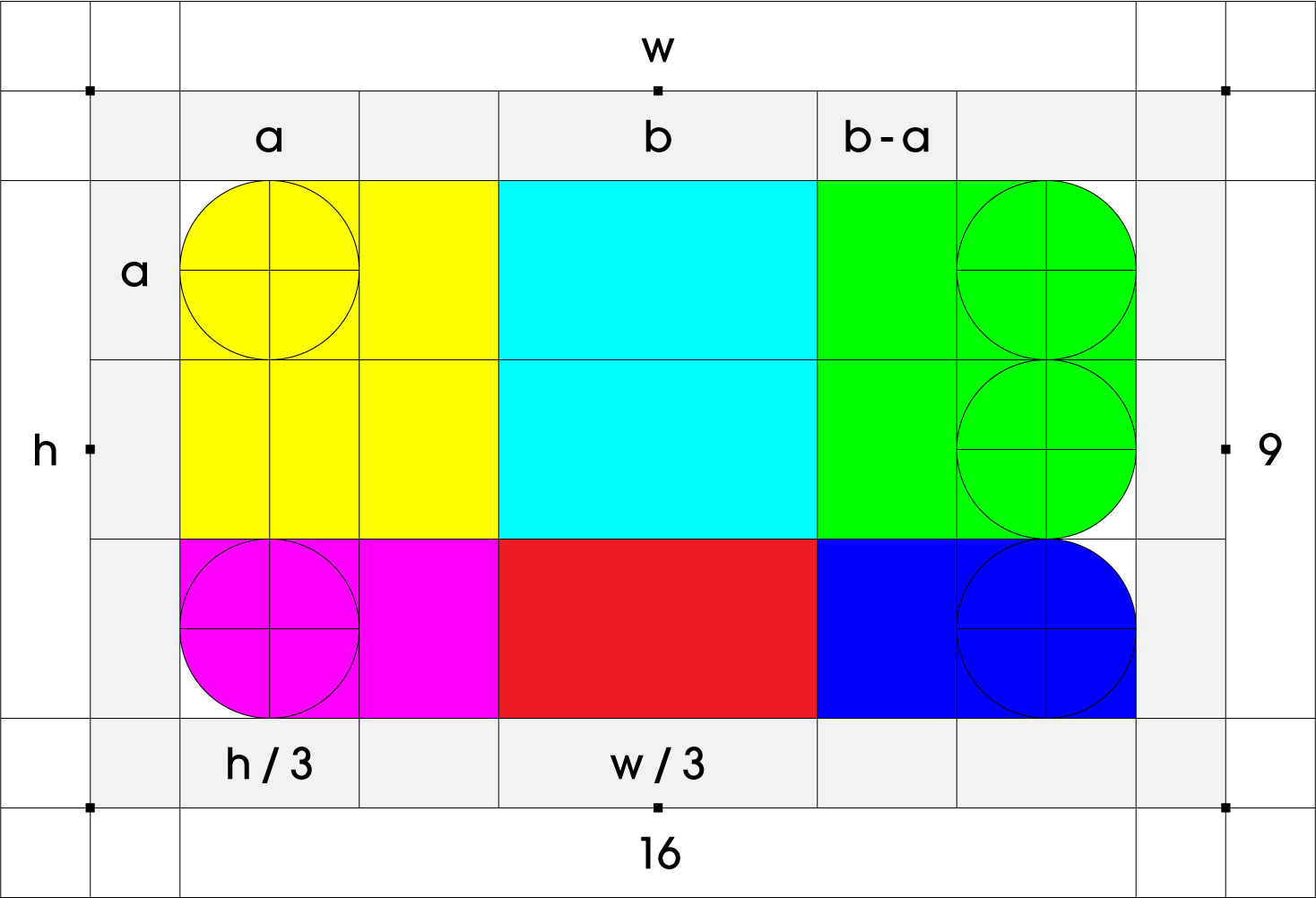
Layout exercises
Motion poster
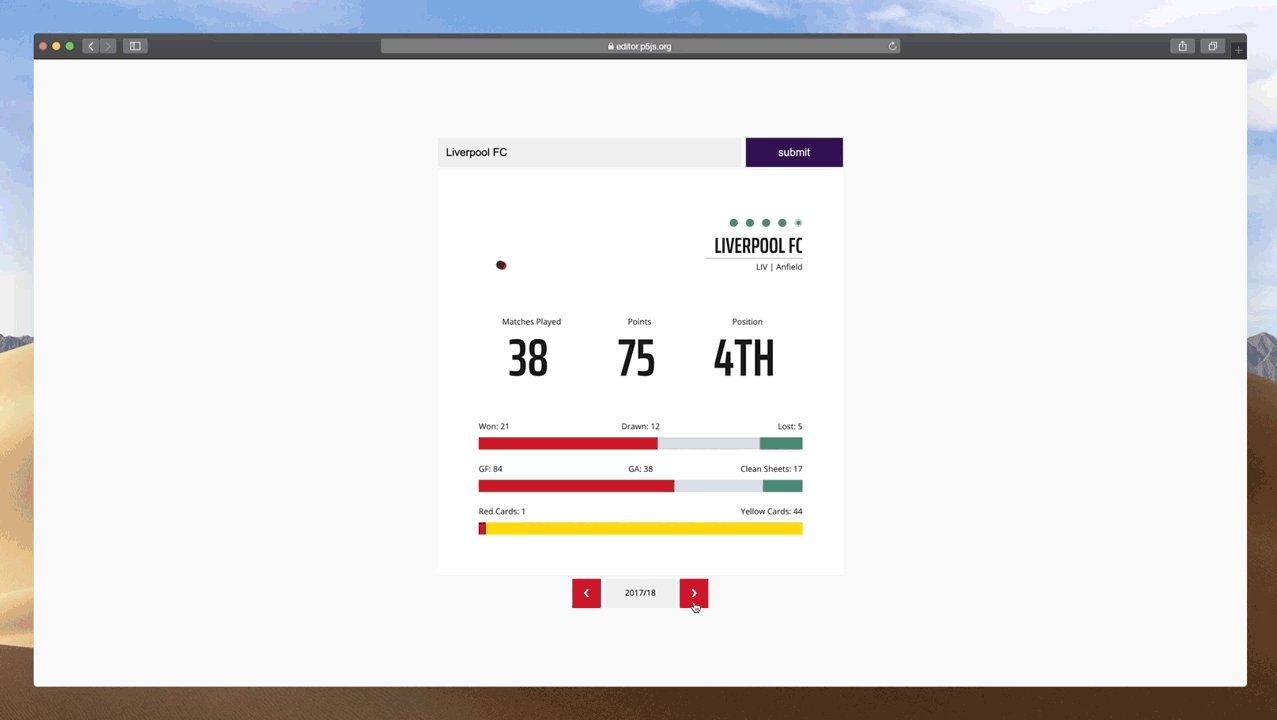
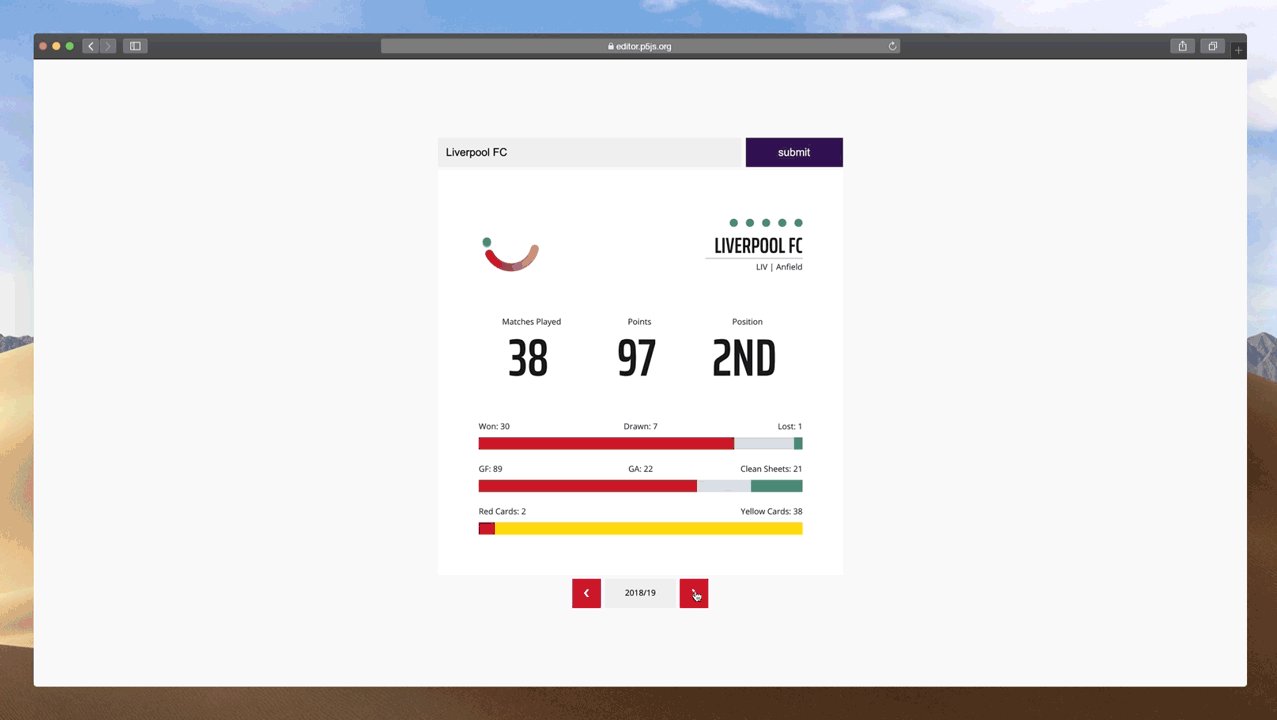
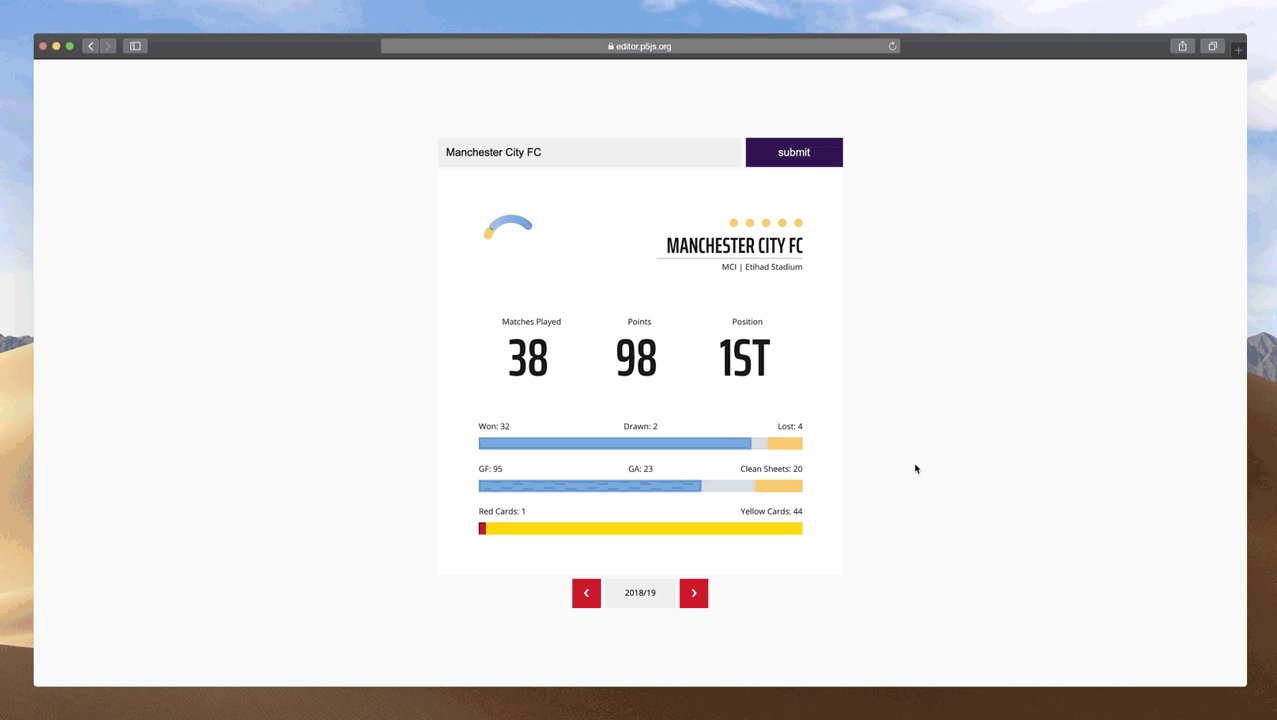
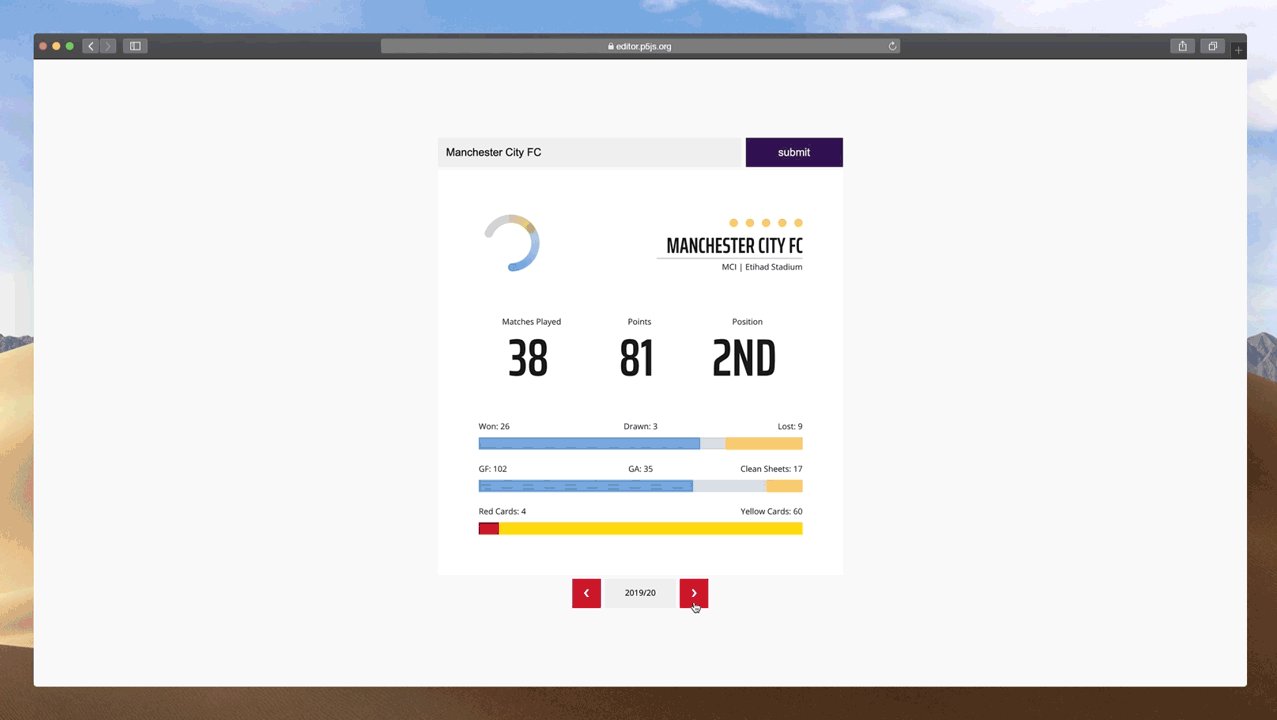
Script, demonstration
Resources
Display: Flex and the Mathematics Behind It:
https://betterprogramming.pub/display-flex-understanding-flex-grow-and-shrink-mathematics-behind-them-ddedf45fb434
https://betterprogramming.pub/display-flex-understanding-flex-grow-and-shrink-mathematics-behind-them-ddedf45fb434
A Complete Guide to Flexbox:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Marmoset:
https://www.marmosetmusic.com
https://www.marmosetmusic.com